Was ist Webdesign im 2021

Was ist Web Design - Definition, Trends und Inspirationen
Die Webseite ist nicht nur die Visitenkarte eines Unternehmens, sie ist Dreh- und Angelpunkt für Informationen und Transaktionen in einer digitalisierten globalen Welt geworden. Besucher erhalten einen ersten Eindruck von der Firma. Ein stimmiger, gut strukturierter und professioneller Webauftritt weckt Vertrauen für eine Dienstleistung und erhöht die Abschlussquote im Warenkorb von Online Shops. Trends und Design-Inspirationen für Webseiten liefern dabei die Basis für eine zeitgemäße, ansprechende Webpräsenz.
Grundlagen und Standards

Was ist Web Design
Webdesign ist die gestalterische Umsetzung des Internetauftritts eines Unternehmens oder einer Organisation. Websites bringen die verschiedenen Komponenten wie Layout, Farben, Bilder, Schriftarten und Grafiken in Einklang mit den vermittelten Inhalten und Informationen. Beim Design spielt die Benutzerfreundlichkeit eine wesentliche Rolle. Planung und Realisierung der Webpräsenz basiert auf den neusten Technologien und berücksichtigt beim Webdesign die Suchmaschinenoptimierung (SEO) bei der Content Erstellung.
Besucher benutzen unterschiedliche Geräte. Daher muss professionelles Responsive-Web-Design sicherstellen, dass Websites auf Desktopgeräten, Tablets und Smartphones gleichermaßen funktionieren. Mobile Geräte rücken kontinuierlich in den Vordergrund. Suchmaschinen wie Google und Co. legen bei ihren organischen Rankings immer mehr Wert auf gute und schnelle Handy- und Tablet-Lösungen.
Im Gegensatz zum Webdesign, der visuellen und strukturellen Implementierung von Websites, gehört die technische Umsetzung, sprich die Codierung in den Bereich der Webentwicklung.
Auf der Suche nach einer Webdesign-Agentur?


Was sind die Grundlagen?
Webdesign soll die Anforderung des Unternehmens erfüllen. Bei der Realisierung der Webpräsenz gilt es bestimmte Grundlagen beim Design zu beachten. Dazu zählen:
- Professionelles Layout
- Übersichtlichkeit
- Einfache Navigation
- Bewusste Farbgestaltung
- Aussagekräftige Fotos
- Zielführende Call-to-Action
- Kurze Ladezeit
Gute Websites berücksichtigen diese Punkte, denn sie sind das A und O eines erfolgreichen Webauftritts. Im Detail bedeutet dies fürs Design:
Professionelles Layout
Der erste Eindruck, den Webseitenbesucher von einem Unternehmen erhalten, ist essenziell. Wirkt eine Webseite nicht ordentlich strukturiert, assoziieren Besucher dies mit dem Unternehmen oder dessen Produkte. Professionell gestaltete Websites vermitteln Nutzern einen positiven Eindruck.
Hinterlässt das Webdesign jedoch ein negatives Gefühl, wirkt sich dies sofort auf das Image des Unternehmens aus – und dies wiederum zieht schlechtere Conversion-Rates nach sich. Niemand will bei einem unorganisierten Betrieb etwas kaufen.
Besitzt das Unternehmen ein Corporate Design, sollte sich dies klar im Webdesign widerspiegeln. Eine ordentlich präsentierte Marke wird im Gedächtnis von Besuchern eingeprägt und wird man wieder auf diese Marke treffen, hat man schon deutlich mehr Vertrauen in diese Marke.
Minimalistisches Webdesign
Bereits der Header-Bereich der Startseite muss übersichtlich dargestellt werden und man sollte direkt auf den Punkt kommen bezüglich des Themas. Eine überladene Landingpage lenkt vom Wesentlichen ab, was gewünschte Conversions verhindert. Texte sollten kurz, aber prägnant sein. Ergänzender Text über Links wie „Weiterlesen“ einbinden oder ausklappen. Dies gilt es beim Webdesign umzusetzen. Essenziell beim Minimalistischen Webdesign ist der Verzicht auf Überfluss, was man bereits seit den 1960er Jahre aus der Angewandten Kunst kennt.
Aufzählungslisten helfen auf Websites dabei, wichtige Details übersichtlich darzustellen und gezielte Leerräume heben im Webdesign wesentliches hervor. Bei der Verwendung von Formularen liegt in der Kürze die Würze, niemand füllt die Felder gerne aus.

Einfache Navigation
Webdesign sollte es den Besuchern so einfach wie möglich machen. Nichts ist mühsamer als ein unübersichtliches Design, deren Gestaltung einem vor einfachem Navigieren hindert. Daher sind wesentliche Punkte hervorzuheben. Findet sich der Nutzer zurecht, verweilt er länger auf der Webseite. Bei einem nutzerfreundlichen Design behält er das Unternehmen oder seine Produkte besser im Gedächtnis, was letztendlich in einem Kauf oder in einer Buchung endet.
Am besten ist beim Design auf eine klare Navigation ohne Unterebenen zu achten. Ist dies beim Web Design nicht möglich, sollte das Menü maximal sieben Menüpunkte umfassen, denn dies ist das, was das Gehirn mit einem Blick noch erfassen kann. Das menschliche Kurzzeitgedächtnis ist beschränkt, was der US-amerikanische Psychologe George Armitage Miller bereits 1956 entdeckte und mit der Miller‘schen Zahl beschrieb.
Icons für E-Mail-Adresse oder Telefonnummer sollten verwendet werden, dies erleichtert ein Zurechtfinden.
Ein spezielles Basic Beispielmenu als ganz simple Navigation aus dem Internet, welches noch etwas angepasst wurde:
Quelle: https://freefrontend.com/css-menu/Bewusste Farbgestaltung
Farben besitzen eine psychologische Wirkung auf den Menschen. Das Webdesign sollte allerdings im Einklang mit dem Farbschema des Unternehmens stehen. Das Farbkonzept muss durchgängig auf allen Unterseiten stimmig sein.
Farben wirken sich direkt auf die Conversion-Rate aus, sprich auf das Erreichen der anvisierten Ziele, dies ist beim Design zu berücksichtigen.
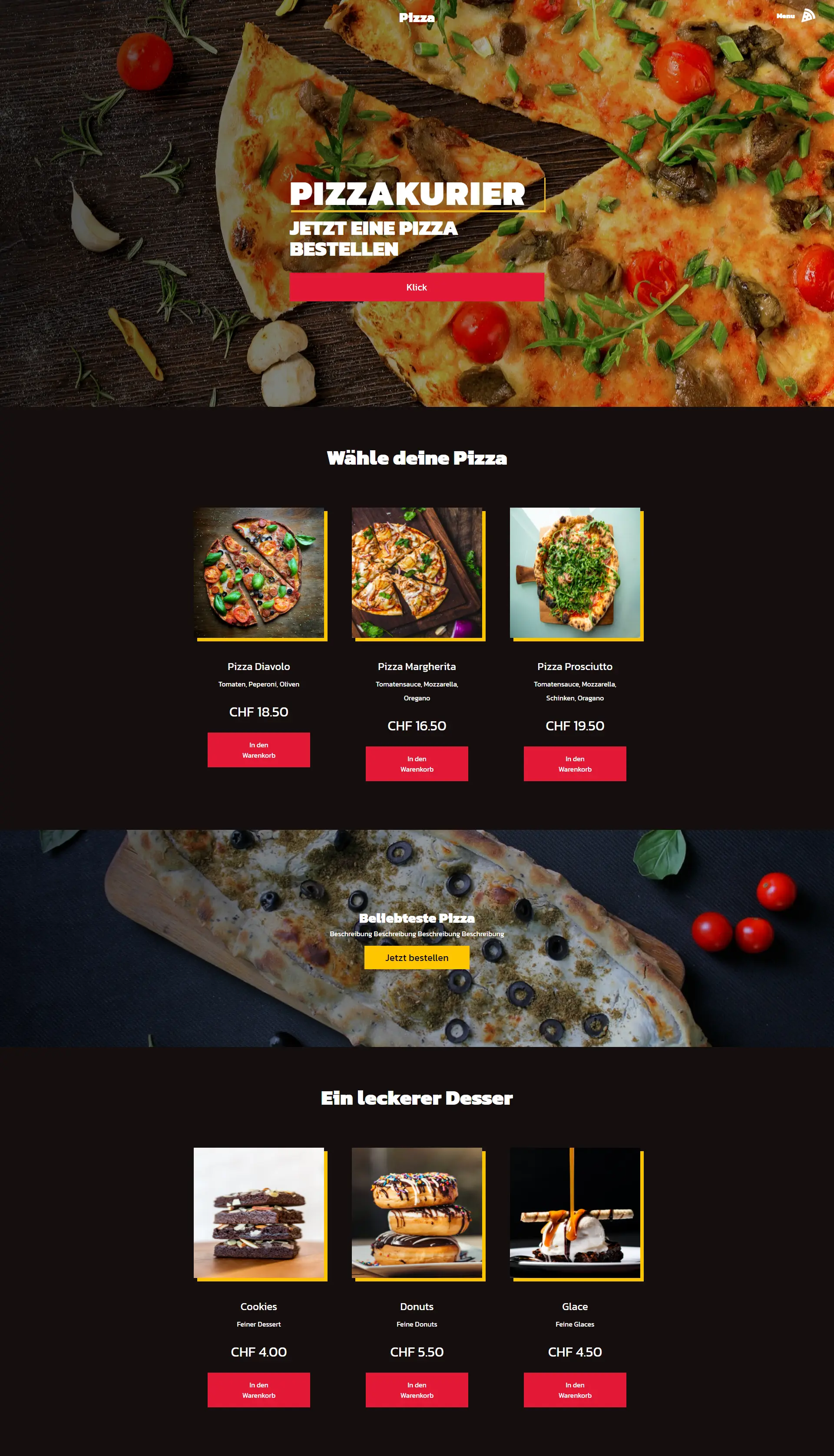
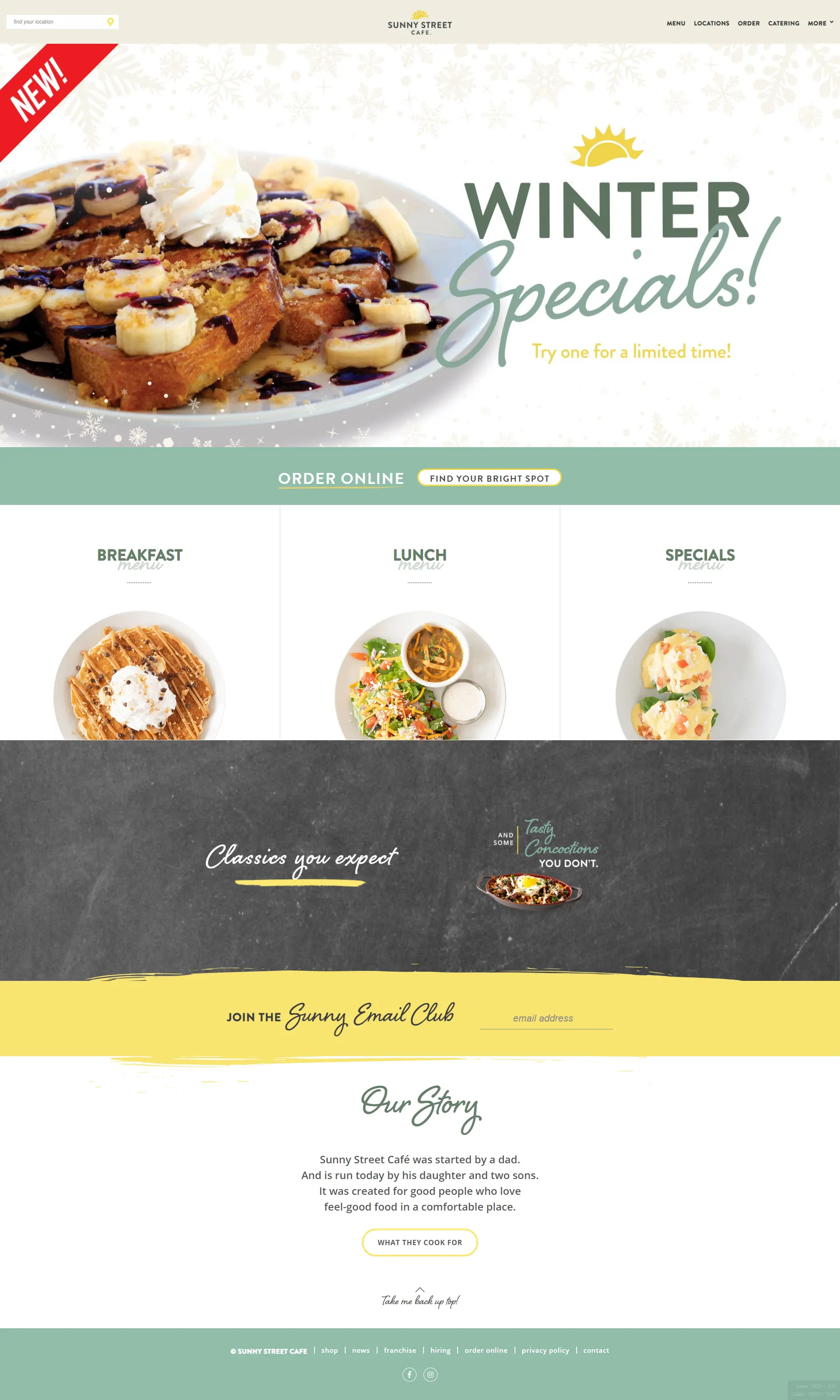
Im Allgemeinen sorgen auffallendere Farben wie gelb und rot oder Komplementärfarben für bessere Conversion-Rates. Allerdings hängt dies von vielen Faktoren ab. So empfinden etwa Männer und Frauen Farben unterschiedlich oder bevorzugte Farben hängen vom Produkt ab. Bei Bio- und Naturprodukten kann ein grüner Button besser wirken als beispielsweise ein roter. Dem sollte das Webdesign Rechnung tragen.
 Quelle: https://www.sunnystreetcafe.com/#
Quelle: https://www.sunnystreetcafe.com/#
Aussagekräftige Fotos
Ein Bild sagt mehr als 1000 Worte, heißt es so schön. Allerdings sollten es aussagekräftige Fotos sein, am besten mit einfachen Motiven. Bilder müssen zu dem Thema und dem Inhalt passen und Emotionen wecken. Aus unserer Sicht sollten alle Themen mit irgendeiner Art Infografik oder Foto dargestellt werden.
Fotos sollten eine positive Ausstrahlung besitzen, ohne unnatürlich zu wirken, sie müssen glaubwürdig rüberkommen. Besucher assoziieren Fotos mit dem Unternehmen oder den Produkten. Daher empfehlen sich große professionelle Fotos mit einer klaren Aussage. Suchmaschinen legen für ihr Ranking ebenfalls wert auf gute Fotos mit entsprechenden Beschreibungen.
Ausserdem sollten die Fotos nach den Responsive-Design Kriterien für alle Endgeräte (small screens) optimiert sein.
Zielführende Call-to-Action
Call-to-Action (CTA) ist im Prinzip eine Handlungsaufforderung über einen Button. Diese Einladung ist beim Design sehr gut sichtbar zu platzieren, damit Nutzer sie keinesfalls übersehen. Im Web helfen Farbe, Größe und Platzierung des Buttons. Die Beschriftung sollte die Aktion auf den Punkt bringen und andererseits den Besucher neugierig machen. Etwa „Mehr erfahren“, "Produkt bestellen" oder „Jetzt kaufen“. Die CTA hilft dabei, das definierte Ziel von Websites möglichst oft zu erreichen.
Kurze Ladezeit von Websites
Ein weiteres Kriterium ist die Ladezeit der Webseite. Nutzer sind bereits nach drei Sekunden ungeduldig und brechen den Besuch von Websites ab. Viele Nutzer assoziieren die Ladezeit mit dem Vertrauen in einen Online-Shop, dies ist zu berücksichtigen. Zum Messen gibt es kostenlose Tools wie PageSpeed Insights von Google.
Oft tragen Kleinigkeiten wie das Optimieren von Bildern, ändern von CSS-Code oder Cache-Optionen bei einem Content Management System (CMS) zu einer massiven Verbesserung bei. Auch ein optimales Webhosting-Paket kann neben gutem Design für Webseiten helfen.

Was gibt es für Webdesign-Standards?
Im Laufe der Zeit entwickelten sich neben aktuellen Trends Standards fürs Webdesign. Dadurch erscheinen Websites nicht mehr so individuell wie vielleicht gewünscht, allerdings garantieren gewisse Standards die geforderte Benutzerfreundlichkeit und Akzeptanz durch die User.
Standards entstanden für folgende Punkte:
- Rasterung
- Menü- und Logopositionen
- Burgermenü
- Slider oder große Headerbilder
Die Einteilung der Bildschirmbreite basiert vielfach auf der Rasterung von 12 Spalten, die sich flexibel gestalten lassen. Dieses Raster passt sich unterschiedlichen Displaygrößen an, wobei die Anzeige auf großen Bildschirmen maximal 1140 Pixel beträgt. Vielen Websites liegt dieses Raster zugrunde.
Die Menü- und Logoposition befindet sich beim Design meist oben links. Nutzer lesen Websites im westlichen Sprachraum von links oben nach rechts unten. Daher sind beim Design die wichtigsten Elemente im Menü oben und das Logo links neben dem Menü angeordnet.
Das Burgermenü etablierte sich beim Design für Smartphones oder Tablets. Jeder kennt die drei horizontalen Striche als Symbol fürs Menü.
Unterm Menü positionieren sich vielfach auffällige Slider oder XXL-Bilder. Diese sollen Emotionen wecken, die Nutzer sofort ins Geschehen einbinden und mit den nötigen Informationen versorgen.

Abgrenzung Webdesign und Webentwicklung
Web Design und Webentwicklung sind zwei Paar Stiefel. Wie bereits erwähnt, handelt es sich beim Webdesign um die kreative Umsetzung unter Einbezug aktueller Trends, ähnlich dem Grafikdesign im Printgewerbe.
Webentwicklung hingegen betrifft die technische Realisierung der Webseite, hierbei geht es um das Schreiben der Codes, die der Computer versteht. Bei der Webentwicklung handelte es sich zunächst um statische Webseiten mit HTML und CSS. Moderne Webentwicklung basiert heute auf Frameworks, um das Rad nicht jedes Mal neu erfinden zu müssen und berücksichtigt den Mobile-First-Ansatz. Es gibt durchaus Webdesigner, die beides können, aber es sind unterschiedliche Anforderungen.
Hintergrund / Historie
1989 bis 1996
Der Ursprung wie wir es heute kennen entstand eigentlich mit der klassischen Webseite, die zu Beginn als elektronische Hypertext-Dokumente über das Internet abrufbar wurde. Die Basis jeder Webseite wird mit der Hypertext Markup Language (kurz "HTML") geschrieben. Das World Wide Web macht Textseiten über einen Webbrowser abrufbar. Das World Wide Web Consortium (W3C) wurde ins Leben gerufen, welches das Internet bzw. die Browser und Programmiersprachen ausbaut. Verschiedene Anbieter kämpften um die Marktführerschaft bei den Webbrowsern.
1997 bis 2000
Man könnte sagen, die Firma Microsoft schuf den Ursprung des Designs für Webseiten, denn man verfügte über den ersten Browser, der Eigenschaften und Elemente anzeigen konnte. Zu dieser Zeit waren die Designmöglichkeiten noch sehr beschränkt.
Das Cascading Style Sheets (kurz "CSS") wird 1996 eingeführt, es wird und gilt bis heute neben HTML und Javascript als Kernsprache für das Internet. Der HTML-Code konnte nun mit einem Layout angezeigt werden. Die Anweisungen zur Gestaltung des HTML-Codes liefert das CSS. Daneben gab es von der Firma Adobe die Flash Webseiten, welche heute nicht mehr verwendet werden.
Ab dem Jahre 2000
HTML und CSS werden laufend verbessert und man war im 21. Jahrhundert bereits bei HTML 4.01 und CSS1. Verschiedene Projekte kamen mit einer Open-Source-Lizenz dazu, was ganz plötzlich neue Möglichkeiten eröffnete und sich viele Entwickler an dem Ausbau unterschiedlicher Webtechnologien beteiligen konnten. Bei den Browsern spricht man sogar vom modernen Browser-Zeitalter mit Open-Source Varianten, was ebenfalls zu besseren und schnelleren Verwendung der Technologie führte. Zwei der bekannteren Anbieter waren zu dieser Zeit Microsoft mit dem Internet Explorer und Netscape mit dem Netscape Navigator.
Ab 2014 bis heute
Wenn man von modernem Webdesign spricht, meinen die meisten womöglich die Einführung von HTML5 im Jahre 2014. HTML5 setzt sich als neuer Webstandard durch, auch das CSS in Form von CSS3 kommt dann bereits mit erweitertem Funktionsumfang daher. Es können nun auch Multimedia-Objekte eingefügt werden, grundsätzlich werden Webseiten deutlich interaktiver. Neben HTML und CSS ist JavaScript (kurz "JS") zum festen Bestandteil des Internets geworden. Es handelte sich in den Anfänger vor allem um eine clientseitige Programmiersprache. Clientseitig bedeutet, dass ein Programm direkt im Browser ausgeführt wird und nicht auf einen Server zugreift.
Durch die rasante Weiterentwicklung haben sich mittlerweile eine grosse Anzahl von modernen Webframeworks gebildet.
Kosten

Wie viel kostet eine professionelle Website?
Die Preise für professionelle Websites variieren stark. Die Kosten hängen von vielen Faktoren ab. Je nach Aufwand kommen zwischen CHF 400.-- für einfache Einzelseiten und bis zu CHF 20'000.-- für eine komplexe Webanwendung zusammen. Die Stundensätze für Webdesigner in der Schweiz liegen in der Regel zwischen CHF 100.-- bis CHF 250.-- .
Der Aufwand ist abhängig, ob eine neue Webseite entsteht oder nur ein Relaunch erfolgt und wie viele Seiten und Unterseiten zu erstellen sind. Hinzu kommen Sonderfunktionen wie ein Onlineshop oder die Einrichtung eines Content-Management-Systems (CMS) sowie Optimierung für Suchmaschinen (SEO), welche die Kosten in die Höhe treiben können. Je individueller das Design, desto höher die Kosten. Qualität und die Berücksichtigung aktueller Trends erfordern den Preis. Es muss nicht immer so hoch sein, prüfen Sie die Preise unserer Webagentur.
Umsetzung

Was ist Mobile First & Responsive Design?
Mobile First gehört nicht zu den Trends, sondern es handelt sich um einen Wandel im Nutzerverhalten. Inzwischen surft mehr als die Hälfte der User mobil. Daher müssen Webseiten auf Smartphones und Tablets einwandfrei funktionieren. Der Begriff Mobile First, mobile Anwendungen als Erstes zu realisieren, erhält immer mehr an Gewicht. Hier gilt, was auf dem Handy läuft, klappt in der Regel auch ganz gut auf Desktop-Geräten.
Responsive Webdesign verlangt, dass sich Websites an Geräte anpassen. Dies betrifft sowohl die Bildschirmauflösung als auch die Eingabemöglichkeit am mobilen Endgerät.
Meinung des Autors
Wir denken für die Suchmaschinen wird das Responsive Web nochmals deutlich relevanter im 2021. Wollen Sie ganz oben mitspielen, müssen Sie sich intensiv mit dem Thema befassen. Unsere Webdesign-Agentur kümmert sich gerne um Ihre Webseite und stellt sicher, dass Sie die technische Voraussetzung für ein Mobile First Indexing mitbringt.
Was ist ein Mobile Device?
Es handelt sich um ein portables mobiles Endgerät, mit dem man ins Internet kann. Beispiele dafür sind das Smartphone oder das Tablet. In Verbindung mit Web spielt es bei der Entwicklung von Webseiten eine Rolle, ob und wie eine Webseite für mobile Endgeräte optimiert ist. Wenn die Seite dafür ausgelegt ist, spricht man von Responsive-Web-Design. Für die verschiedenen Geräte spricht man dann von unterschiedlicher "Screen-Size", das ist die Distanz der Diagonalen bzw. der gegenüberliegenden Bildschirmecken.
Was ist ein viewport meta tag?
Um Inhalte auf Mobilgeräten besser darstellen zu können, gibt es den viewport meta tag (auf Deutsch Anzeigebereich). Dieser sorgt dafür, dass beim Öffnen einer Internetseite auf einem Mobile Device die Inhalte richtig verkleinert werden. Schliesslich kann über diesen tag bestimmt werden, inwiefern der Nutzer die Darstellung verändern kann.
Was sind media queries?
Es ist ein Instrument für Webdesigner, wenn gewisse Darstellungsregeln nur für eine bestimmte Bildschirmgrösse anzeigt werden sollen. Wenn für Mobile Devices das Design nicht richtig abgebildet wird, können media queries verwendet werden, um das Verhalten der Webseite für diese mobilen Endgeräte zu ändern.
Was ist ein Browser-Window?
In Deutsch nennt sich das Browser Fenster und ist ein Programm, dass die Darstellung von Internetseiten ermöglicht. Mit dem Browser werden die Inhalte des Internets auf dem Bildschirm sichtbar dargestellt. Die verschiedenen Unterseiten werden dann durch sogenannte Links (Hyperlinks) miteinander verbunden.
Was ist die Font-Size?
Die Font-Size ist die Schriftgrösse des Internets, dieser Wert bestimmt, wie gross eine Schrift auf dem Bildschirm angezeigt werden soll. Die Schritgrösse wird üblicherweise mit der Stylesheet Eigenschaft (CSS3) »font-size« in den CSS Cascading Style Sheets geschrieben.

Worauf ist beim Design einer Webseite zu achten?
Unabhängig, ob Mobile First oder nicht, gelten beim Design der Webseite dieselben Regeln wie bereits unter dem Punkt Grundlagen aufgeführt. Hinzu kommen Trends, die beim Design einfließen sollten. Allerdings sollten Webdesigner abwägen, was fürs Design wesentlich ist, denn Trends können auch Modeerscheinungen sein, die sich schnell ändern und zu Überdruss führen können. Websites begleiten Unternehmen jedoch über einen längeren Zeitraum, daher sollten Trends dem Design Inspirationen liefern, aber nicht das Maß aller Dinge sein. Nicht alle Trends machen Sinn.

Wie eine außergewöhnliche Webseite gestalten?
Die Anforderungen an moderne Websites ergeben sich aus dem zuvor Gesagten. Allerdings existieren unzählige Websites im Internet, wie sich da von der Masse abheben? Dies stellt für den Webdesigner eine echte Herausforderung dar. Ein guter Ansatz ist, die Besonderheiten eines Unternehmens zu erkennen und dies im Webdesign visuell umzusetzen. Seien das Angebote in einem Onlineshop, welche visuell schön dargestellt werden oder Firmenwebseiten, die passend zur Identität einer Firma optisch ausgearbeitet werden.
Ferner basiert gutes Responsive-Web-Design auf dem Wissen um das Nutzerverhalten. Wie reagieren Besucher auf bestimmte Standards und Trends? Dies erfordert Fingerspitzengefühl und ein Gespür für die Vorlieben der User. Sind sie eher traditionell oder innovativ aufgestellt, was spricht sie an? In jedem Fall muss das Design – Trends hin oder her – die Unternehmensphilosophie widerspiegeln.
Und neben außergewöhnlichem Design spielt ein guter Content eine wesentliche Rolle. Inhalte müssen Nutzern einen Mehrwert liefern und über relevante Keywords die Suchmaschinen auf die Webseite aufmerksam machen.
Unsere Erfahrung zeigt, dass es in der Praxis einige Kompromisse beim Design zugunsten des Content geben wird. Nach der Meinung vieler Webdesigner muss dieser Umstand noch mehr in den Köpfen der Kunden ankommen.

Wie interaktive Elemente in Webseiten einbinden?
Websites sind keine statischen Gebilde, sondern sie leben von und mit der Interaktion ihrer Besucher. Interaktiver Inhalt regt den Besucher zum Mitmachen an und bleibt ihnen länger im Gedächtnis. Allerdings müssen die interaktiven Elemente zum restlichen Webdesign, zum Inhalt der Webseite und zur Zielgruppe passen.
Nützlicher interaktiver Content sind etwa Gewinnspiele, Rätsel, Gehaltsrechner, Webinare, Umfragen, Konfigurator-Programme, virtuelle Rundgänge und vieles mehr.
Natürlich bieten sich Videoclips fürs Webdesign an, um Sachverhalte zu verdeutlichen oder um Unterhaltung zu bieten. Neben Videos liefern Cinemagraphen Besuchern ein unerwartetes Erlebnis. Diese Mischung aus Bild und bewegten Videosequenzen ziehen den User emotional ins Geschehen mit ein – einer der aktuellen Trends mit positiver Wirkung im Webdesign.
Allerdings ist gerade bei Youtube-Videos auf die Datenschutzgrundverordnung (DSGVO) zu achten.
Web-Design-Trends

Welche Trends sind in 2021 aktuell?
Trends setzen sich aus Design und Technik zusammen. Aber auch ein geänderter Workflow spielt eine wichtige Rolle. So hat in etwa das Content-Management-System WordPress mit seinen Themes zu einer Vereinheitlichung von Websites geführt. Der Einsatz von vorgefertigten Design-Templates beschleunigt die Erstellung von Websites, beraubt sie aber ihrer Individualität. Andererseits haben sie sich bewährt und die Nutzer sind mit ihrem Aufbau vertraut.
Weitere Webdesign-Trends beruhen auf einer modularen Denkweise. Nicht mehr jede einzelne Seite designen, sondern aus Modulen zusammenzusetzen. Gerade bei umfangreichen Websites oder beim Einsatz von CMS ergibt dies Sinn. WordPress selbst entstammt der modularen Denkweise. Plug-ins sind im Prinzip Module, die sich hinzufügen lassen, ohne am Code etwas zu ändern.
Trends zeigen sich ebenso im äußeren Erscheinungsbild.
Parallax-Animation
So gehören Parallax-Animationen zu den derzeitigen Webdesign-Trends. Dabei bewegen sich Objekte im Vordergrund scheinbar schneller als die im Hintergrund. Dies erzeugt eine dreidimensionale Illusion.

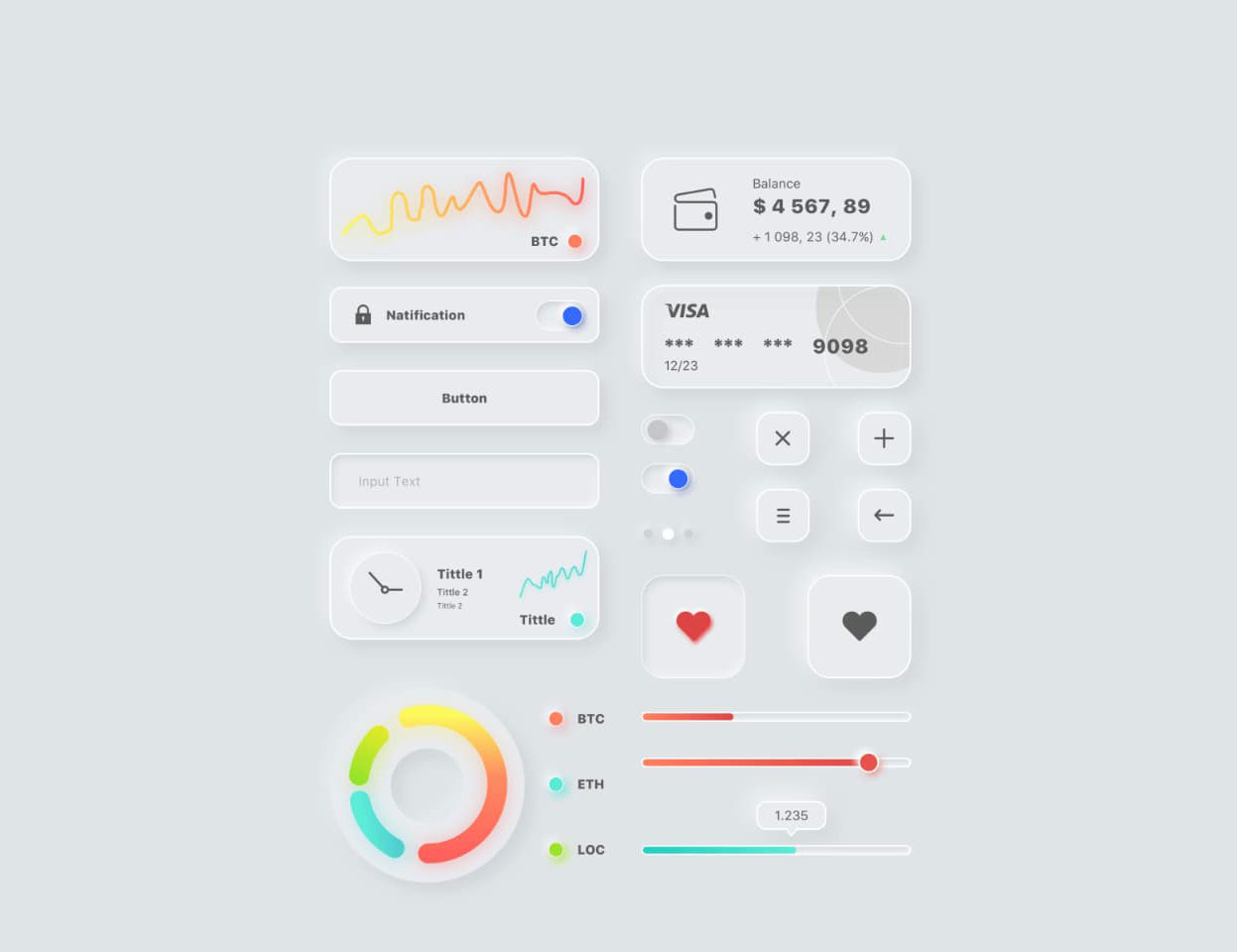
Neumorphismus
Neumorphismus ist ebenfalls ein Schlagwort der aktuellen Design Trends. Nach den Flat Designs erleben zumindest Buttons, Suchleisten und Textboxen wieder als digitaler Prägedruck eine Renaissance. Kompositionen abstrakter Symbole und angenehme Farben zählen ebenfalls zu den Trends 2021.

3D Animationen
Mit den immer grösseren Kapazitäten der mobilen Endgeräten und Desktop-Browser werden die 3D-Animationen auch immer bedeutender im Web. 3D Anmimationen sollten sich mit den immer grösseren Verarbeitungsleistungen noch mehr durchsetzen.
Angenehme Farben
Die Farbe sollte dem Besucher der Webseite sofort eine angenehm-vertraute Atmosphäre schaffen. Die Farben haben eine psychologische Wirkung auf den Betrachter und können entsprechend eingesetzt werden. Da seit Jahren wieder sehr aufgeräumte schlichte Webdesigns im Trend sind, werden aktuell auch die angenehmen Farben wieder populärer, denn diese sind die Basis eines schlichten Designs.
Webdesign für gesellschaftliche Zwecke
Scroll-Transformationen
Während des Scrollen über die Webseite bewegen oder verändern sich die Inhalte und Elemente. Texte erscheinen oder Bilder drehen sich, es gibt eine Vielzahl an verschiedenen Scroll-Transformationen.
Und experimentelles Design fürs Web lässt sich umsetzen, indem das Design einfach aus dem Raster fällt.

Wo gibt es gute Webdesign Beispiele und Vorlagen?
Im Internet gibt es eine ganze Reihe von kostenpflichtigen und kostenlosen Design Templates. Inspirationen bieten awwwards.com und für unkonventionelle Seiten siteinspire.com oder die deutsche Seite kopfundstift.de. Aber auch zahlreiche weitere Webseiten liefern Trends und Inspiration für gutes Web Design. In unserer Leistungsseite "Webdesign für Restaurants" haben wir auch fünf Templates als Gedankenantösse für ein Gastronomie-Projekt.